|
Resources: Create and Customize an Email Form
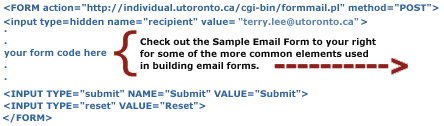
Create your own customized web browser email form! An email form allows you to collect information from visitors and then sends that information to your email account. The most basic HTML syntax required for building an email form is outlined below. Please note that for the email form to work correctly, you must include a recipient field**. The recipient field allows you to specify the email address where the form results will be sent. [**Important Note: You will need to register the email address that you put in the recipient field before your email form will deliver the data to you. Having this registry helps to prevent others from using our formmail to send out unsolicited email (spam) and hackers from getting information about our server.]
Notes:
Last
updated September 2001 |
|